Software : Apple's mobile iAds could soon explode onto the entire screen |
| Apple's mobile iAds could soon explode onto the entire screen Posted:  BlackBerry isn't the only smartphone maker generating headlines for their mobile advertising initiatives this week: Apple is said to be working on iAds that automatically play video in full-screen mode on iOS devices. Ad Age dug up a scoop on Apple's forthcoming plans for its mobile iAds which may soon see those relatively innocuous banner ads exploding all over their display with full-screen video playback - whether users like it or not. According to the usual "people with knowledge of Apple's plans," iPhone, iPod touch and iPad owners may no longer have to voluntarily tap on a banner-based iAd to make it play. These so-called "interstitials" are rumored to catch a user's attention while they are in the process of jumping to another level of gameplay or after reading an article, rather than disrupting whatever they happen to be doing at the time. Lights, cameras, iAds?Launched in 2010, Apple's iAds generated a lot of buzz but never really took off with advertisers, who balked at the initial asking price of $1 million (about UK£596,500, AU$1.99M) per buy. Although Apple doesn't report iAd revenue, the iPhone maker is said to have steeply marked down the price of such ads to a more reasonable $100,000 (about UK£59,650, AU$109,890) in the years since. According to IDC data, iAds added another $125 million (about UK£75M, AU$137M) to its already overflowing coffers in 2012, but that's a pittance compared to Google-owned AdMob, who advertised its way into $243 million (about UK£145M, AU$267M) during the same year. Apple has yet to comment on its future plans for iAds, but Cupertino is expected to offer full-screen video interstitials through a rumored ad exchange, where space is auctioned off to the highest bidder.
|
| Updated: Best free web design software: 10 programs to get the job done Posted:  Simple WYSIWYG (What You See Is What You Get) web design programs make creating basic sites as easy as using a word processor. The next step up combines a WYSIWYG approach with more detailed low-level control of what you're doing, very useful when you're looking to create a more impressive site (although you may have to spend some time learning the basics). There are plenty of high level applications aimed at the more experienced users, who like to be able to focus on the HTML, CSS or scripting code. And of course you may also need tools to create your graphics, analyze the finished site and diagnose any problems. Whatever you're looking for, though, we've found a free tool which can help - just keep reading to discover our pick of the best free software for web design. 1. CoffeeCup Free HTML EditorCoffeeCup Free HTML Editor is the free version of a commercial product, and so missing a few tools (CSS menu design, FTP upload and so on). If you're a beginner, though, this probably won't matter too much. You can use the Open From Web option to open an existing web page, for instance, and tweak this to add your own content.
There are plenty of powerful editing tools, a local Help file to walk you through the more complicated parts, and you can also upload your page to CoffeeCup's S-Drive platform, where it will host it for free. ------------------------------------------------------------------------------------------------ 2. Notepad++Notepad++ is an amazingly powerful source code editor with a vast number of features. Syntax highlighting makes it immediately easier to read and understand your code, for instance. Code folding allows you to collapse some areas while you focus on others. Auto-completion helps you enter code more quickly (and accurately).
There's also a powerful search tool, easy document navigation, bookmarking, macro support, and more, all of which is presented in a highly configurable, easy-to-use interface. Go grab a copy immediately. ------------------------------------------------------------------------------------------------ 3. PageBreezeExperienced web designers won't be impressed by the PageBreeze - it's based on old technology, and distinctly short of features - but if you're just looking to create something very simple then it's a different story.
This WYSIWYG editor comes with simple templates to help you get started (they're fairly ugly, but you can add your own later). You can add links, images, tables and forms in a click or two. It's easy to see and edit all your site pages, and when you're done a built-in FTP client puts your work online. So while the end results may be basic, the program's simplicity makes it worth a look for the novice. ------------------------------------------------------------------------------------------------ 4. FirebugYou've designed your website, but it doesn't quite look or work as you'd expect - and that's where Firebug comes in. This powerful Firefox extension helps you to view HTML and CSS code; adjust your styles and see the results immediately; understand your page layouts; debug and log JavaScript; manage cookies, analyze page load times, examine error messages and more.
Clearly there's a lot of power here, but Firebug isn't just for web experts. At first you might only use it for a few basic things, just viewing code perhaps. It'll still be very useful, though, and you can begin to explore other functions at your own pace. ------------------------------------------------------------------------------------------------ 5. Bluefish EditorBluefish is a programmer's editor which also includes plenty of web-related tools and options. This starts with the usual editing tricks: syntax highlighting (ASP.NET, CSS, HTML, JavaScript, PHP and more are supported), code folding, powerful find and search and replace tools, autocompletion, and more.
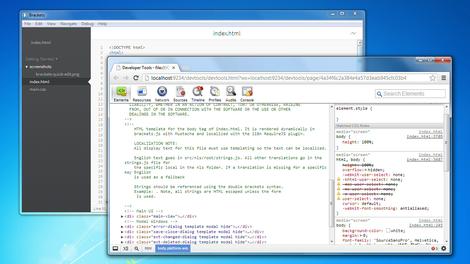
The program also supports document templates; has wizards to add CSS, forms, tables, forms, audio and video objects; quick tag editing and easy previewing of the current document, amongst many other goodies. ------------------------------------------------------------------------------------------------ 6. BracketsBrackets is an interesting open-source HTML, CSS and JavaScript-based code editor, created and maintained by Adobe. The program deliberately avoids cluttering your workspace with floating toolbars and large icons, instead allowing you to work directly on your code, with plenty of shortcuts to help.
Click in an HTML tag, say, press Ctrl+E and you'll see a Quick Edit box with any related CSS rules, just select the one you need and you'll be able to edit it right away. It's just as easy to edit JavaScript code. And a Live Preview feature means that there's no need to refresh your browser each time to see the changes - they're updated right away. Add the growing list of extensions and, while it's still early days, Brackets is looking like an interesting tool for experienced web developers. ------------------------------------------------------------------------------------------------ 7. KompoZerIt's not been updated for some time, but KompoZer can still be a useful web editor for beginners. The program works like a simple word processor, so you don't have to know about HTML, CSS, scripting or anything else: just enter your text, format it, and click the various buttons to add links, insert tables, images and more.
If you're a little more experienced than KompoZer does have further tools which may help, including an HTML editor. The program is beginning to show its age, though, so more experienced web designers would probably be better off elsewhere. ------------------------------------------------------------------------------------------------ 8. OpenBEXIOpenBEXI is an interesting WYSIWYG HTML editor which allows you to create pages just by dragging and dropping "widgets" - everything from text, links and images, to forms, graphs and flowcharts - and tweaking them to suit your needs. It's also possible to tweak CSS or add scripts to the page, and a built-in FTP client will upload everything when it's done.
While this sounds great, there are problems. It's easy to add objects to a page, for instance, but getting them to work as you'd like can take a little while. The browser-based interface has some issues, and the need to use a server might confuse beginners, too. It's still a quality tool, but you'll need some PC (though not web design) experience to make the most of it. ------------------------------------------------------------------------------------------------ 9. GIMPEvery web designer needs great graphics tools, and GIMP is one of the best free image editors around. It has impressive photo retouching features, lots of useful special effects, a range of powerful paint tools and more.
Strong colour management ensures your images always look at their best. Layer support helps you control which parts of your images are tweaked, and which remain untouched. And it's then easy to save your images for the web. The interface isn't always the best, and with so many options GIMP can seem intimidating at first. Once you've learned the basics, though, you'll find there's very little the program can't do. ------------------------------------------------------------------------------------------------ 10. BlueGriffonBlueGriffon takes a straightforward WYSIWYG approach to web editing, but also manages to include plenty of more powerful features. You could just use it to type text, insert images, tables, audio files, videos and so on. But there's also an SVG editor, form design tools, some CSS support, an accessibility checker, DOM Explorer, and more.
One annoying aspect of the program is that several options (even that manual) require commercial add-ons, which means clicking the wrong button will take you to the BlueGriffon site to find out more. You soon learn which options are available, though, and on balance BlueGriffon is a capable and generally easy-to-use tool. |
| You are subscribed to email updates from TechRadar: All latest Applications news feeds To stop receiving these emails, you may unsubscribe now. | Email delivery powered by Google |
| Google Inc., 20 West Kinzie, Chicago IL USA 60610 | |











No comments:
Post a Comment